AWS Lightsail: Create A Load Balancer
What is a Lightsail load balancer?
It is what distributes incoming web traffic over various other Lightsail instances that are located in different Availability Zones.
Why do we need it?
By load balancing we will increase the fault tolerance of your app and its availability on your instances.
Instances may be added or even removed from your Lightsail load balancer as requirements differ, with no lagging of the whole incoming number of requests to a specific app.
Lightsail load balancing helps in creating a DNS host name then get whatever request that are sent to it to become routed to a pool of selected instances. Multiple target instances can be added to a load balancer, while remaining within the total number of instances quotas.
Its features include the following:
The below features may get configured:
- HTTPS is capable of being set up through a validated SSL/TLS certificate to give the load balancer the ability for handling encrypted traffic.
Keep in mind
Lightsail load balancers are capable of handling unencrypted traffic requests which refers to HTTP using port 80.
- Lightsail load balancers are capable of performing health checks by default on attached instances at the root of the web application. They provide monitoring over the health of instances in order to allow load balancers to merely send the requests to instances that are healthy.
- Session persistence may be enabled for the users, which is considered of great use when attempting to locally store session information in the browser of a user.
As an example: when you run using Lightsail a Magento e-commerce app with a shopping cart. In case the users tend to get items added to their shopping cart, later on they end the session and return, they will find that their items have remained there in case of turning on session persistence.
How to Create a load balancer and get instances attached to it?
Get a Lightsail load balancer created for the sake of handling extra traffic or for adding redundancy to an app. Upon the creation of a load balancer, Lightsail instances, which you need to get balanced, may be attached.
Prerequisite Step:
Prior to starting, you must ensure that the Lightsail instances have been prepared for the start of load balancing.
Get a Lightsail load balancer Created:
- First off, you need to login to your Lightsail console.

AWS Lightsail: Create A Load Balancer
2. Click on the Networking tab.

AWS Lightsail: Create A Load Balancer
3. Select the option of Create load balancer.

4. Verify the Region for creating your load balancer, otherwise click on the option Change region for the sake of choosing another region that you prefer.
Keep in Mind
Your load balancer is going to get created having a port 80 open for the sake of accepting HTTP requests. Upon getting your required load balancer created and ready, you will be able to get an SSL/TLS certificate created and also you can get the HTTPS configured.
5. Fill in a unique name for the load balancer you’ve created.
Characteristics of your resource names:
-Unique within every Region found in the Lightsail account.
-Begin and finish using a number or an alphanumeric character.
-2 till 255 characters.
-May have numbers, dashes, alphanumeric characters, periods, as well as underscores.
6. Select 1 of the below choices for adding tags to the load balancer:
-
-
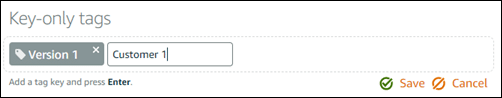
- Edit key-only tags in case they were added before, or get new ones added. Fill in your newly added tag inside the tag key section, then click on the Enter button. Select Save upon finishing with filling in your tags for getting them added, or click on Cancel if you choose not to get them added.
-

-
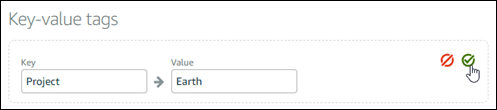
- Get a new key-value tag created, and type in a key inside the Key section, as well a specific value inside the Value section. Click on Save upon finishing with filling in the tags, otherwise click on the Cancel button if you don’t wish to get them added.
You may merely add key-value tags each on its own prior to getting them saved. For the sake of adding multiple key-value tags, go over the steps we did before.

7. Click on the option Create load balancer.
How to Attach Lightsail instances?
Upon the creation of a load balancer, Lightsail will migrate you to the “load balancer management” page. In case you require to go back to this age once again, click on the Networking tab located on Lightsail home page, then go ahead and select the Lightsail load balancer name that you wish to manage.
Keep in Mind
Lightsail instances need to run prior to being able to get them attached to the load balancer.
- From your load balancer management page, click on the option Target instances.
- Select an instance from the drop-down menu of the Target instances.
- Click on Attach, and keep in mind that the attachment is capable of taking a couple of minutes.
For getting a different instance attached to your load balancer, click on the option of Attach another, then go over the preceding steps.
Steps to be taken later on:
Upon creating your load balancer, as well as getting your required instances attached, finish the below steps to be taken later on for configuring the load balancer:
- Get an SSL/TLS certificate created for the load balancer
- Get the health check customized for the load balancer